En este artículo te explicamos cómo funciona el formulario de Google para configurar el Wallet Pass.
IMPORTANTE: Necesitas un correo electrónico de Google para rellenar el formulario.
En el formulario de Wallet Pass puedes configurar lo siguiente:
-
Color primario: Indica el color primario de tu marca en código HEX o RGB. Este color se mostrará en el fondo del Wallet Pass. Ejemplo: #000000.
-
Color secundario: Indica el color secundario de tu marca en código HEX o RGB. Este será el color del texto del Wallet Pass. Ejemplo: #000000.
-
Logotipo superior: Añade aquí el logotipo de la marca que se mostrará en la parte superior del Wallet Pass.
- Tamaño mínimo: 480 x 150 px (3,2:1)
- Formato: PNG
-
Tamaño máximo: 10 MB
-
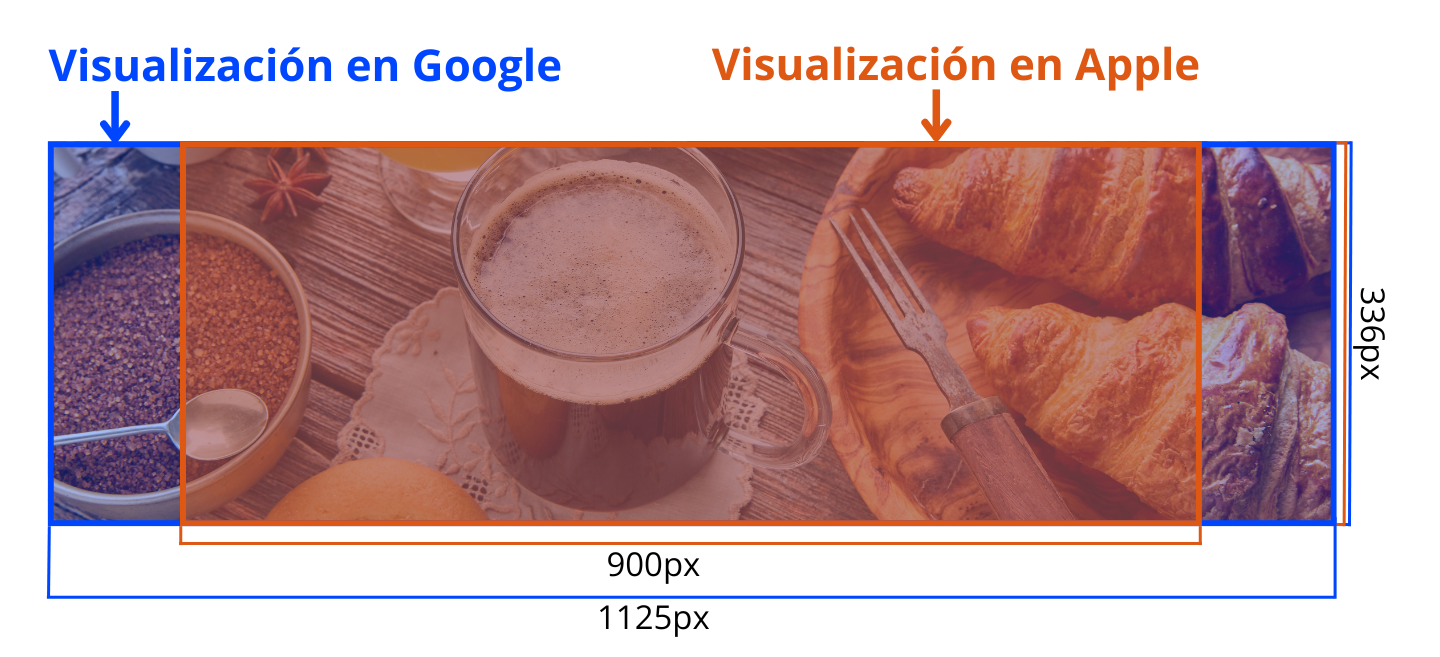
Imagen de la franja: Esta imagen aparece en la parte superior (Apple) o inferior (Google) del Wallet Pass.
- Tamaño mínimo: 1125 x 336 px (hay que tener en cuenta que el área segura es de 900 x 336 px, tamaño que se mostrará en Apple)
- Formato: PNG
-
Tamaño máximo: 10 MB

-
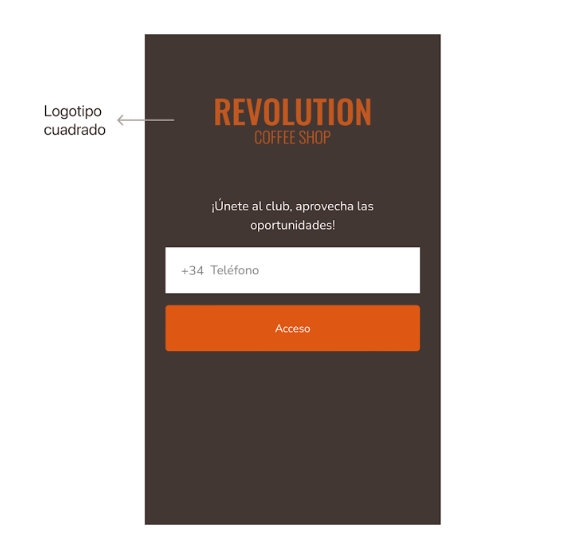
Logotipo cuadrado: Añade aquí el logotipo de la marca que se mostrará en la página web de descarga del Wallet Pass.
- Tamaño mínimo: 750 x 750 px (1:1)
- Formato: PNG
-
Tamaño máximo: 10 MB


IMPORTANTE: Con el Plan Basic, el Wallet Pass muestra sólo el número de perforaciones. El Plan Plus permite añadir imágenes.