1. CONFIGURAR URL 2. AÑADIR UN ENLACE PARA RESERVAR 3. AÑADIR UN BOTÓN PARA RESERVAR
Hay varias formas de agregar el Widget de Revo FLOW a tu página web. Antes de empezar, asegúrate de configurar la URL. Luego, elige la opción que mejor se adapte a tus necesidades.
1. CONFIGURAR URL
1. Accede al back-office de Revo FLOW.
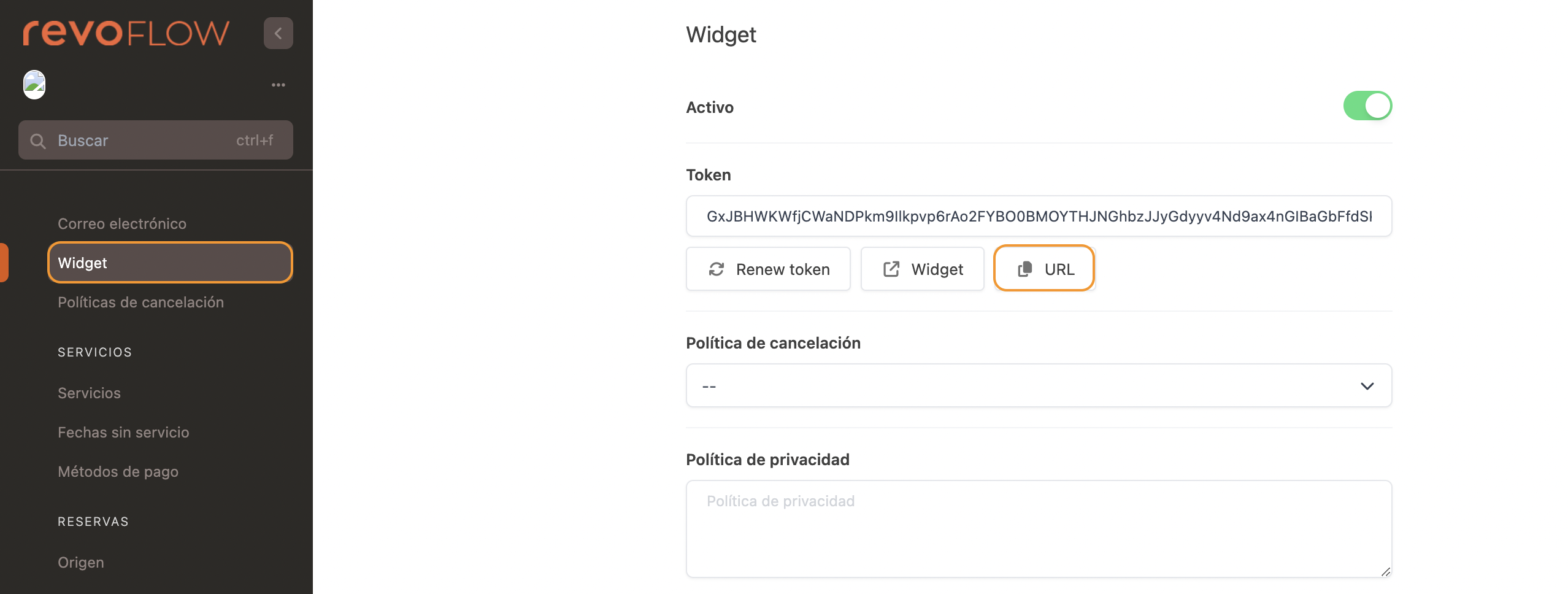
2. Ve a Configuración / WIDGET.
3. Copia el token necesario para la URL.
Asegúrate de que la opción "Activo" esté habilitada; de lo contrario, el Widget no funcionará.

IMPORTANTE: Si usas "Renew token", se generará un nuevo token y el anterior quedará invalidado.
4. Crea la URL sustituyendo "{TOKEN}" por el valor del token (sin incluir los corchetes {}):
https://revoflow.works/widget/booking?widget_token={TOKEN}
5. Opcional: añade "&lang=" seguido del código de idioma (por ejemplo, "en", "fr", "es" o "ca") al final de la URL. Si no indicas un idioma, se usará el configurado en tu cuenta.
Ejemplo:
https://revoflow.works/widget/booking?widget_token=ABCDEFGHIJKLMNOPQRSTUVWXYZ&lang=en
Ya tienes la URL configurada. Úsala para activar el Widget en tu web.
2. AÑADIR UN ENLACE PARA RESERVAR
Crea una etiqueta "a" con el atributo "href" y añade la URL configurada en el paso 1.
El estilo de este enlace se puede cambiar mediante CSS.
Ejemplo:
<a href="https://revoflow.works/widget/booking?widget_token={TOKEN}">Reserva ahora!</a>
3. AÑADIR UN BOTÓN PARA RESERVAR
Crea una etiqueta de tipo "button" para añadir un botón que redirija a la URL configurada en el paso 1 al pulsarlo.
El estilo de este botón se puede cambiar mediante CSS.
Ejemplo:
<button onclick="location.href='https://revoflow.works/widget/booking?widget_token={TOKEN}'">
Reserva ahora!
</button>